前言:为什么我要用修改源码的形式来修改这些功能?如果仅仅是将代码放在主题下的functions.php文件的话,那倒是简单了。
可问题在主题更新时会覆盖所有文件,导致需要频繁修改,所以我选择了直接修改源码的方式来增加这些功能。
上面都是废话,整个子主题就解决了!
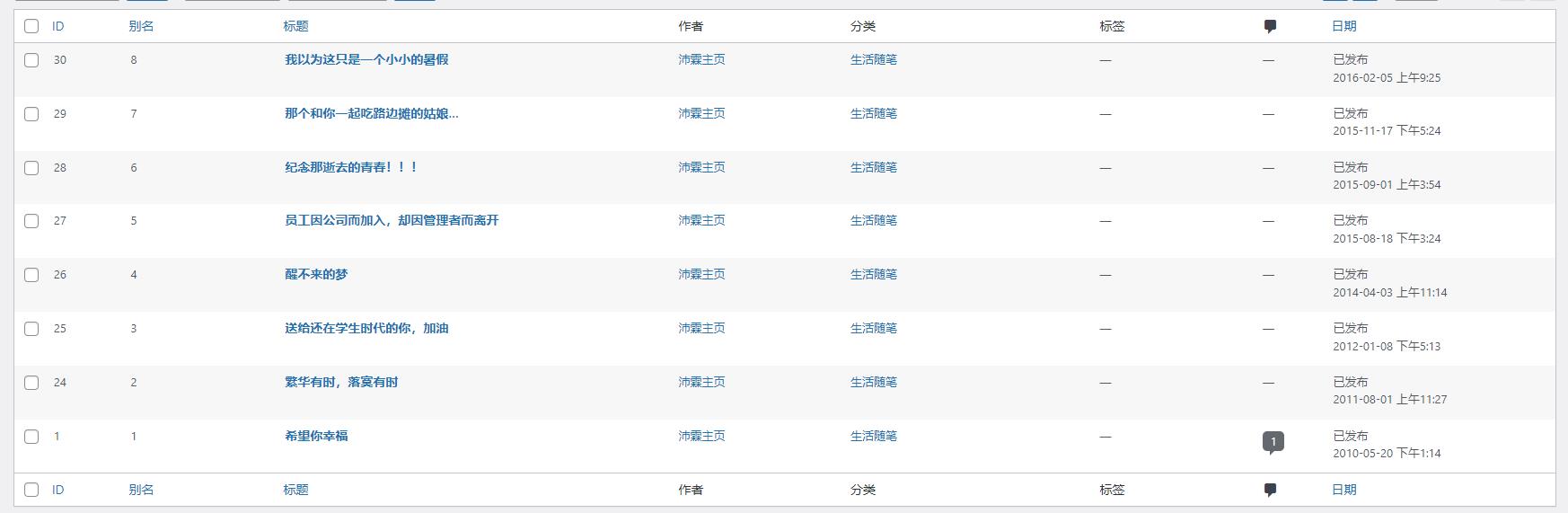
增加文章ID和别名
WordPress文章页面增加文章ID和别名显示。
顺便写了一个简单插件,可以满足该功能!
<?php
/*
Plugin Name: 添加ID和别名
Description: 在文章和页面列表中添加ID和别名,将添加的信息放在列的最前面并设置宽度。
Version: 1.4
Author: 沛霖主页
*/
// 添加设置链接到插件描述下方
function custom_columns_settings_plugin_links($links) {
$settings_link = '<a href="' . admin_url('options-general.php?page=custom-columns-settings') . '">设置</a>';
array_unshift($links, $settings_link);
return $links;
}
add_filter('plugin_action_links_' . plugin_basename(__FILE__), 'custom_columns_settings_plugin_links');
// 添加设置页面
function custom_columns_settings_page() {
add_menu_page(
'自定义列设置', // 页面标题
'自定义列设置', // 菜单标题
'manage_options', // 用户权限
'custom-columns-settings', // 页面slug
'custom_columns_settings_page_content' // 回调函数
);
}
add_action('admin_menu', 'custom_columns_settings_page');
// 设置页面内容
function custom_columns_settings_page_content() {
?>
<div class="wrap">
<h1>自定义列设置</h1>
<form method="post" action="options.php">
<?php settings_fields('custom-columns-settings-group'); ?>
<?php do_settings_sections('custom-columns-settings-group'); ?>
<?php submit_button(); ?>
</form>
</div>
<?php
}
// 初始化设置
function custom_columns_settings_init() {
register_setting(
'custom-columns-settings-group', // 设置组
'custom_columns_settings', // 设置选项名称
'custom_columns_settings_sanitize' // 数据验证回调函数
);
add_settings_section(
'custom-columns-settings-section', // 分区ID
'自定义列设置', // 分区标题
'custom_columns_settings_section_description', // 分区描述回调函数
'custom-columns-settings-group' // 分区所属设置组
);
add_settings_field(
'enable_post_id_column', // 字段ID
'启用文章ID列', // 字段标签
'custom_columns_settings_post_id_callback', // 字段回调函数
'custom-columns-settings-group', // 字段所属设置组
'custom-columns-settings-section' // 字段所属分区
);
add_settings_field(
'enable_post_slug_column', // 字段ID
'启用文章别名列', // 字段标签
'custom_columns_settings_post_slug_callback', // 字段回调函数
'custom-columns-settings-group', // 字段所属设置组
'custom-columns-settings-section' // 字段所属分区
);
add_settings_field(
'post_id_column_width', // 字段ID
'文章ID列宽度(像素)', // 字段标签
'custom_columns_settings_post_id_width_callback', // 字段回调函数
'custom-columns-settings-group', // 字段所属设置组
'custom-columns-settings-section' // 字段所属分区
);
add_settings_field(
'post_slug_column_width', // 字段ID
'文章别名列宽度(像素)', // 字段标签
'custom_columns_settings_post_slug_width_callback', // 字段回调函数
'custom-columns-settings-group', // 字段所属设置组
'custom-columns-settings-section' // 字段所属分区
);
}
add_action('admin_init', 'custom_columns_settings_init');
// 自定义列设置分区描述
function custom_columns_settings_section_description() {
echo '请选择要启用的自定义列,并设置列的宽度(像素)。';
}
// 文章ID列设置字段回调函数
function custom_columns_settings_post_id_callback() {
$options = get_option('custom_columns_settings');
$enabled = isset($options['enable_post_id_column']) ? $options['enable_post_id_column'] : '';
?>
<input type="checkbox" name="custom_columns_settings[enable_post_id_column]" value="1" <?php checked(1, $enabled); ?>>
<?php
}
// 文章别名列设置字段回调函数
function custom_columns_settings_post_slug_callback() {
$options = get_option('custom_columns_settings');
$enabled = isset($options['enable_post_slug_column']) ? $options['enable_post_slug_column'] : '';
?>
<input type="checkbox" name="custom_columns_settings[enable_post_slug_column]" value="1" <?php checked(1, $enabled); ?>>
<?php
}
// 文章ID列宽度设置字段回调函数
function custom_columns_settings_post_id_width_callback() {
$options = get_option('custom_columns_settings');
$width = isset($options['post_id_column_width']) ? $options['post_id_column_width'] : '';
?>
<input type="number" name="custom_columns_settings[post_id_column_width]" value="<?php echo esc_attr($width); ?>" min="20" step="1">
<?php
}
// 文章别名列宽度设置字段回调函数
function custom_columns_settings_post_slug_width_callback() {
$options = get_option('custom_columns_settings');
$width = isset($options['post_slug_column_width']) ? $options['post_slug_column_width'] : '';
?>
<input type="number" name="custom_columns_settings[post_slug_column_width]" value="<?php echo esc_attr($width); ?>" min="100" step="1">
<?php
}
// 数据验证回调函数
function custom_columns_settings_sanitize($input) {
$output = array();
$output['enable_post_id_column'] = isset($input['enable_post_id_column']) ? 1 : 0;
$output['enable_post_slug_column'] = isset($input['enable_post_slug_column']) ? 1 : 0;
$output['enable_ping_status_column'] = isset($input['enable_ping_status_column']) ? 1 : 0;
$output['post_id_column_width'] = isset($input['post_id_column_width']) ? absint($input['post_id_column_width']) : '';
$output['post_slug_column_width'] = isset($input['post_slug_column_width']) ? absint($input['post_slug_column_width']) : '';
return $output;
}
// 添加自定义列到文章和页面列表
function custom_add_custom_columns($columns) {
$options = get_option('custom_columns_settings');
// 根据设置决定是否添加自定义列
if (isset($options['enable_post_id_column']) && $options['enable_post_id_column']) {
$new_columns = array(
'cb' => '<input type="checkbox" />',
'post_id' => 'ID',
'post_slug' => '别名'
);
} else {
$new_columns = array(
'cb' => '<input type="checkbox" />'
);
}
// 将原有列追加到新数组后面
return $new_columns + $columns;
}
add_filter('manage_posts_columns', 'custom_add_custom_columns');
add_filter('manage_pages_columns', 'custom_add_custom_columns');
// 用数据填充自定义列
function custom_populate_custom_columns($column, $post_id) {
switch ($column) {
case 'post_id':
echo $post_id;
break;
case 'post_slug':
$post = get_post($post_id);
echo $post->post_name;
break;
}
}
add_action('manage_posts_custom_column', 'custom_populate_custom_columns', 10, 2);
add_action('manage_pages_custom_column', 'custom_populate_custom_columns', 10, 2);
// 添加CSS以限制列宽
function custom_admin_css() {
$options = get_option('custom_columns_settings');
$id_width = isset($options['post_id_column_width']) ? $options['post_id_column_width'] : '';
$slug_width = isset($options['post_slug_column_width']) ? $options['post_slug_column_width'] : '';
$ping_width = isset($options['ping_status_column_width']) ? $options['ping_status_column_width'] : '';
echo '<style>';
if (!empty($id_width)) {
echo '.column-post_id { width: ' . $id_width . 'px; max-width: ' . $id_width . 'px; }';
}
if (!empty($slug_width)) {
echo '.column-post_slug { width: ' . $slug_width . 'px; max-width: ' . $slug_width . 'px; }';
}
echo '</style>';
}
add_action('admin_head', 'custom_admin_css');
?>以下代码废弃!!!
~~修改文件目录wp-admin/includes/class-wp-posts-list-table.php
找到~~public function get_columns(),增加以下代码
$posts_columns['id'] = _x( 'ID', 'column name' );
$posts_columns['post_name'] = _x( '别名', 'column name' );找到public function get_columns(),增加以下代码
'id' => 'ID',
'post_name' => '别名',找到protected function _column_title,在他的上面增加以下代码
protected function _column_id( $post, $classes, $data, $primary ) {
echo '<td class="' . $classes . ' page-id" ', $data, '>';
echo $post->ID;
echo '</td>';
}
protected function _column_post_name( $post, $classes, $data, $primary ) {
echo '<td class="' . $classes . ' page-post-name" ', $data, '>';
echo $post->post_name;
echo '</td>';
}然后需要自定义css样式,css样式可以直接写在该文件中。
找到~~<form method="get">,在他的上面一行增加下面的css
<style>.fixed .column-id{width: 5%;}.fixed .column-post_name{width: 10%;}.fixed .column-comments{width: 4%;}.fixed .column-date{width:15%}.fixed .column-tags{width:10%}@media screen and (max-width: 920px){.fixed .column-id,.fixed .column-post_name{display: none;}}</style>
第1103行,修改为:
$title = '<font color="red">ID:</font>'.$post->ID.' <font color="red">别名:</font>'.$post->post_name.' <font color="red">标题:</font>'._draft_or_post_title();上传生成 /年/月/日/ 目录文件夹
WordPress文件上传生成 /年/月/日/ 目录文件夹
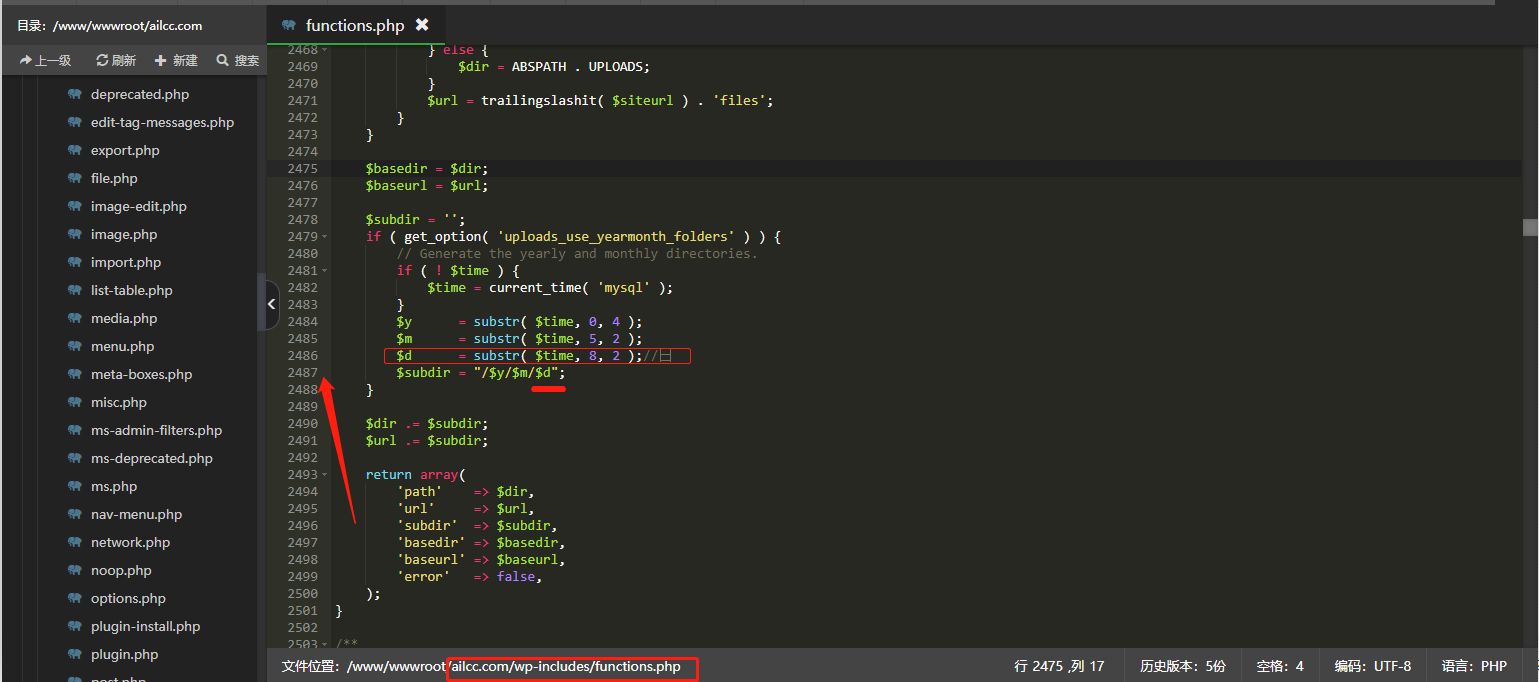
修改文件目录wp-includes/functions.php
第2486行,修改为:
$y = substr( $time, 0, 4 );
$m = substr( $time, 5, 2 );
$d = substr( $time, 8, 2 );//日
$subdir = "/$y/$m/$d";
上传重命名
WordPress文件上传重命名年月日随机几位数
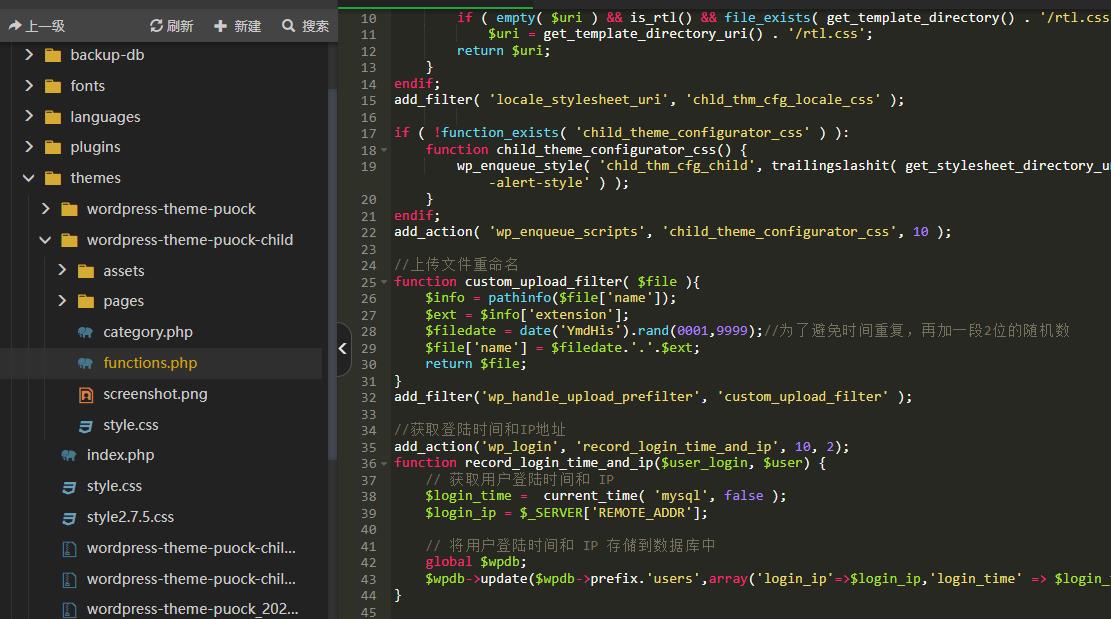
将以下代码粘贴至主题或者子主题的functions.php文件尾部即可。
//上传文件重命名
function custom_upload_filter( $file ){
$info = pathinfo($file['name']);
$ext = $info['extension'];
$filedate = date('YmdHis').rand(0001,9999);//为了避免时间重复,再加一段2位的随机数
$file['name'] = $filedate.'.'.$ext;
return $file;
}
add_filter('wp_handle_upload_prefilter', 'custom_upload_filter' );

以下代码废弃!!!
修改文件目录wp-admin/includes/file.php
第958行,修改为
// $new_file = $uploads['path'] . "/$filename";
$new_file = $uploads['path'] . "/".date("YmdHis").floor(microtime()*1000).".".$ext; /*上传重命名为时间格式*/文章随机阅读量
可以使用钩子解决这个问题,更合适。
function add_custom_fields_on_publish($post_id, $post) {
// 检查是否为发布文章的操作
if (isset($_POST['original_publish']) && $_POST['original_publish'] == '发布') {
// 检查是否已经存在字段值
$views = get_post_meta($post_id, 'views', true);
$puock_like = get_post_meta($post_id, 'puock_like', true);
// 如果字段值不存在,则生成并保存
if (empty($views)) {
update_post_meta($post_id, 'views', mt_rand(395, 2000));
}
if (empty($puock_like)) {
update_post_meta($post_id, 'puock_like', mt_rand(5, 20));
}
}
}
add_action('save_post', 'add_custom_fields_on_publish', 10, 2);
以下代码已废弃!
~~WordPress发布文章时,随机生成阅读量
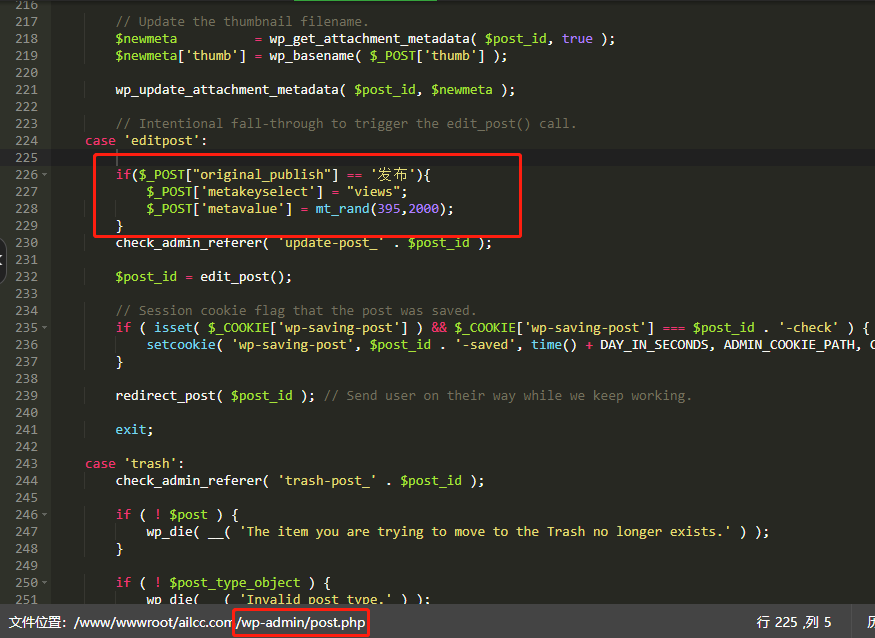
修改文件目录wp-admin/post.php
第224行,修改为~~
if($_POST["original_publish"] == '发布'){
$_POST['metakeyselect'] = "views";
$_POST['metavalue'] = mt_rand(395,2000);
}
共计78人点赞,其中7人来自小程序





